こんにちは。「僕もう50歳」のトモヲです。
今日はAdobeのAfter Effectsで簡単に3DCGが作れるElement3Dというプラグインを紹介します。
オーパーツ並みの謎テクノロジーが凝縮された「Element3D」
VideoCopilotという海外のデベロッパーが開発しているプラグインで、値段は約200ドル(27,000円~)ですが、とにかくコスパが異常に高いプラグインです。After Effectsオンリーで3D StudioMAXやMayaなどに匹敵する3Dパーティクルアニメーションがイージーに作れます。しかも動作が激速で、リアルタイムプレビューはもちろん、レンダリングも異常に早く、「この値段でこれができるの?!」と、オーパーツ並みの謎テクノロジーが使われているんじゃないかと疑ってしまうようなプラグインです。

日本代理店はフラッシュバックジャパンですが、円安の今は VideoCopilot から直接購入するほうが安く済むと思います。
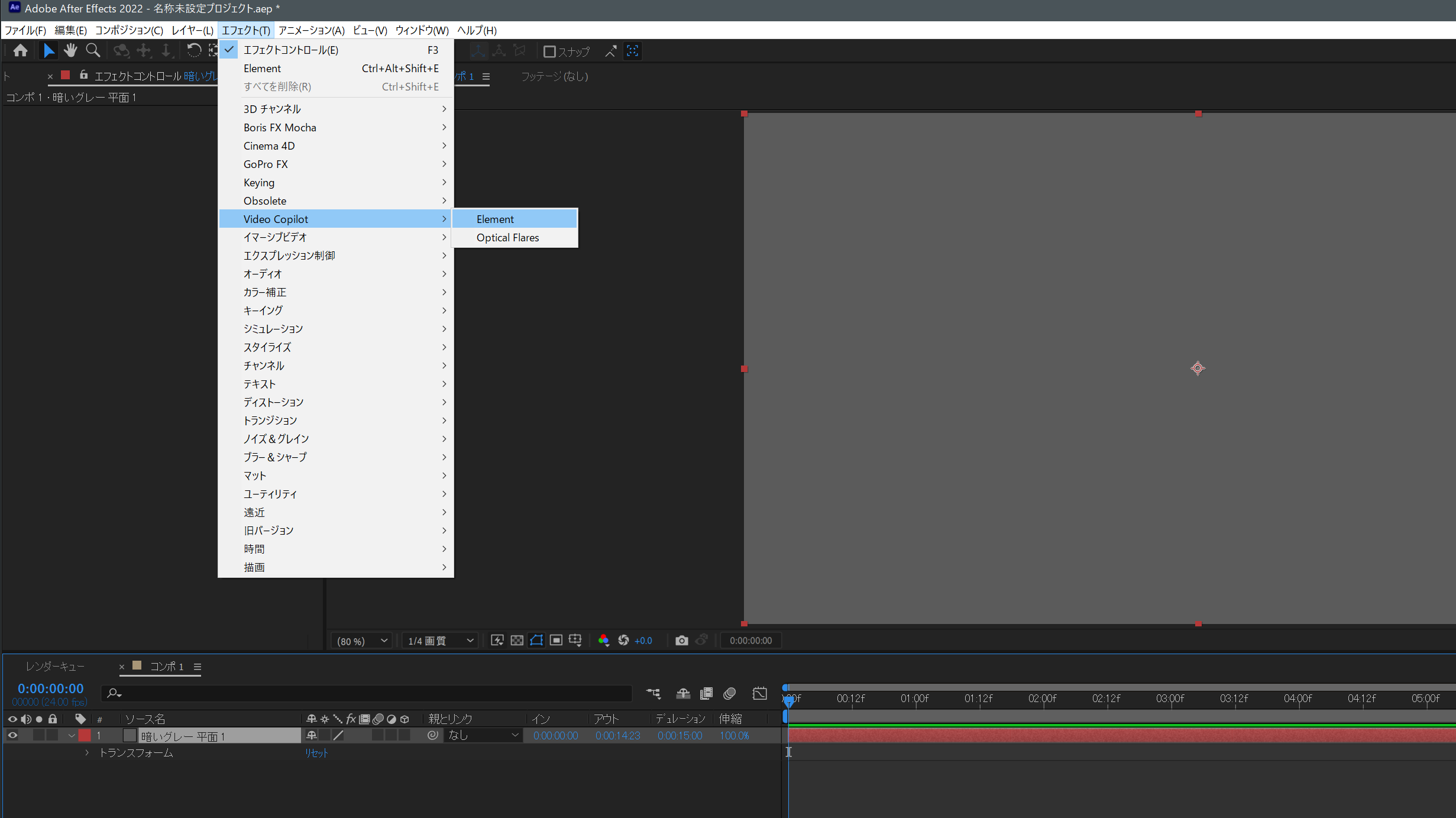
使い方は簡単です。まず、After Effectsのコンポジションで1つレイヤーを作り、それにElement3Dを適用します。
Element3Dの基本的な使い方

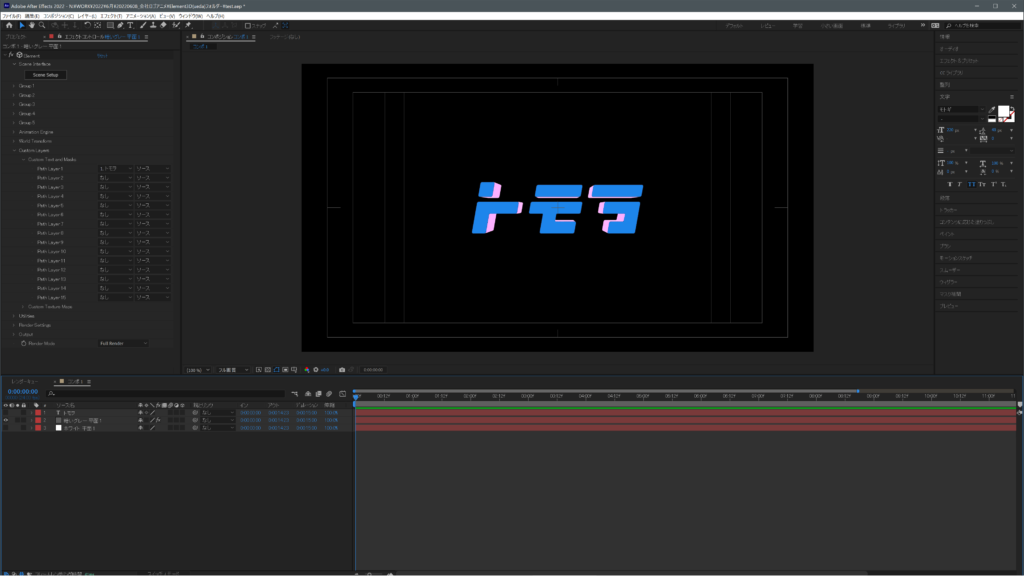
これがElement3Dが適用された初期状態です。

Element3DはAfter Effectsのパス、またはテキストレイヤーを立体化します。下図のようにとりあえず適当なテキストを作成してみます。

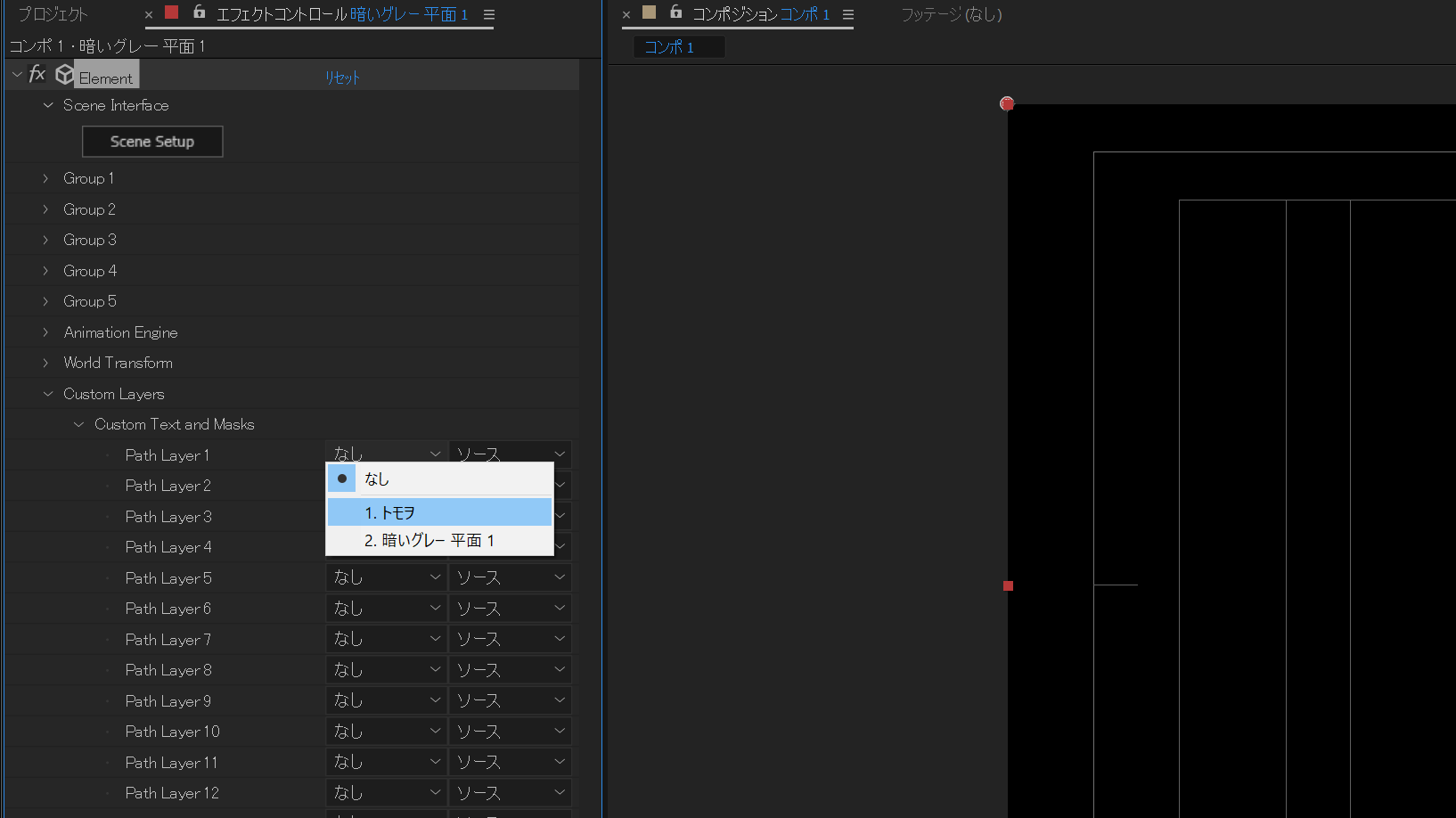
そしてElement3Dを適用したレイヤーのエフェクトウィンドウで Custom Layers という項目の Path Layer1 にテキストレイヤーを指定します。

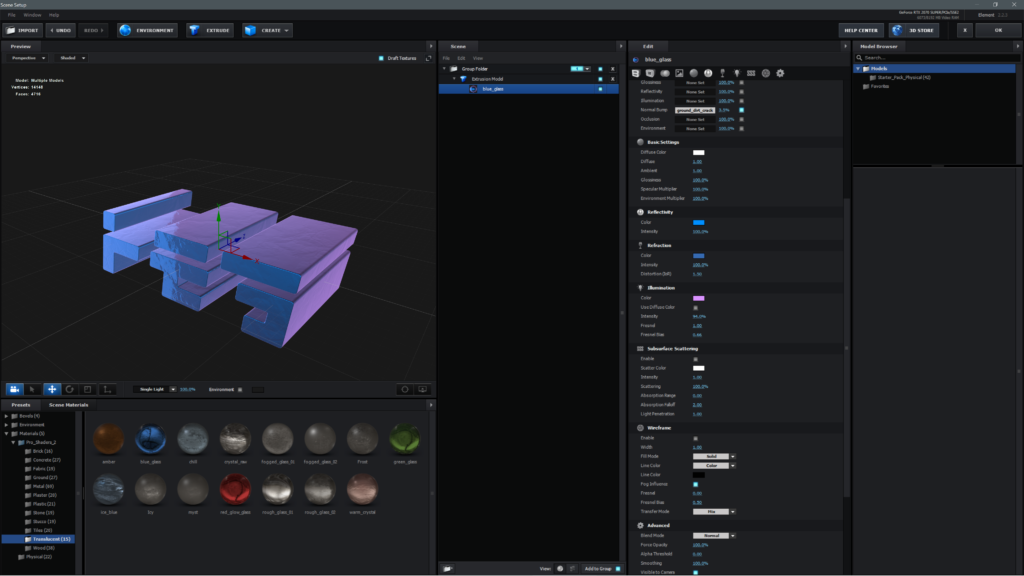
さらに左上の Scene Setup を押すと、Element3Dの画面が別ウィンドウで起動します。

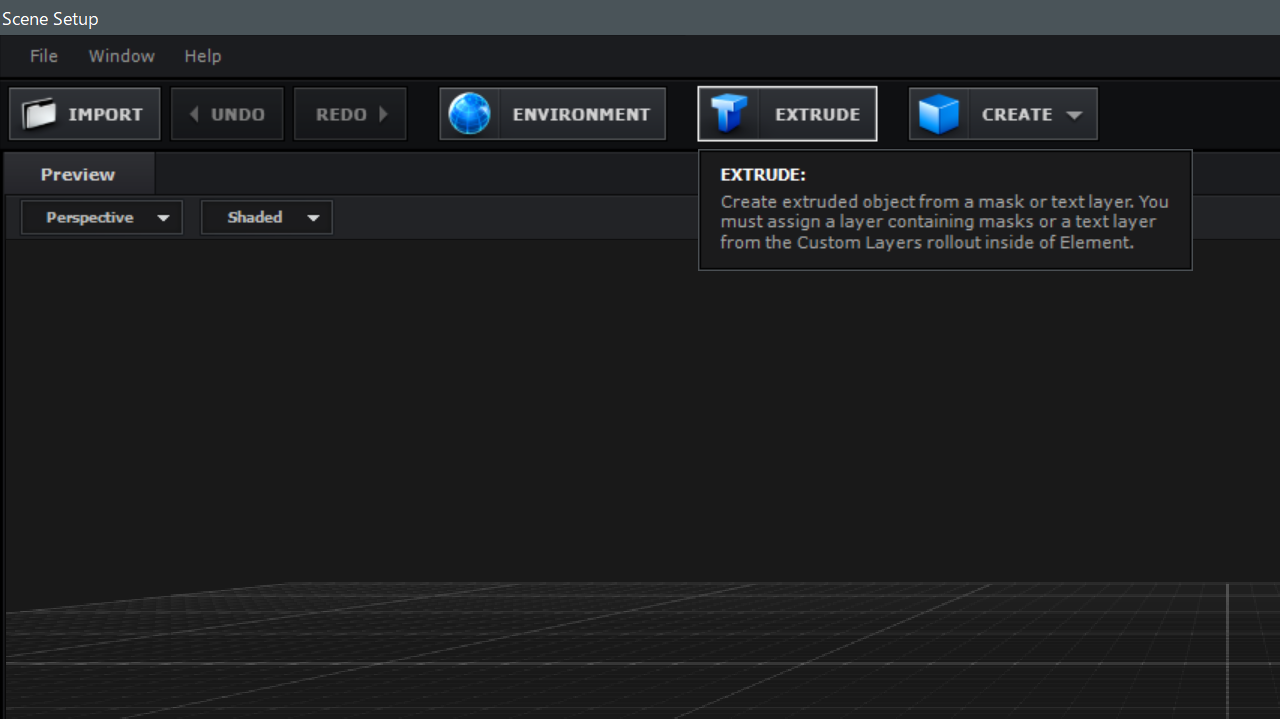
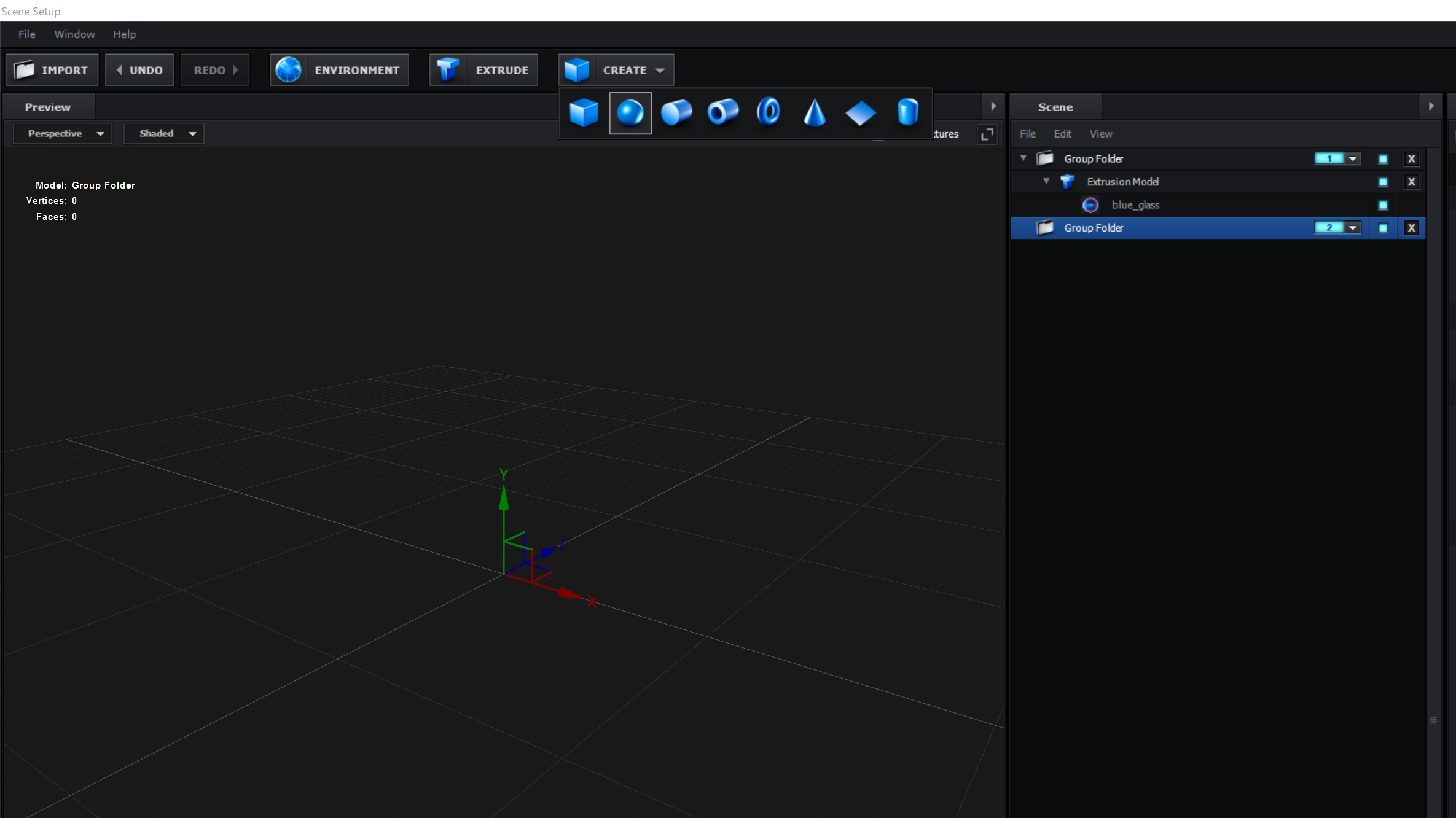
ここで上のボタンの中から「Extrude」を押して見ると・・

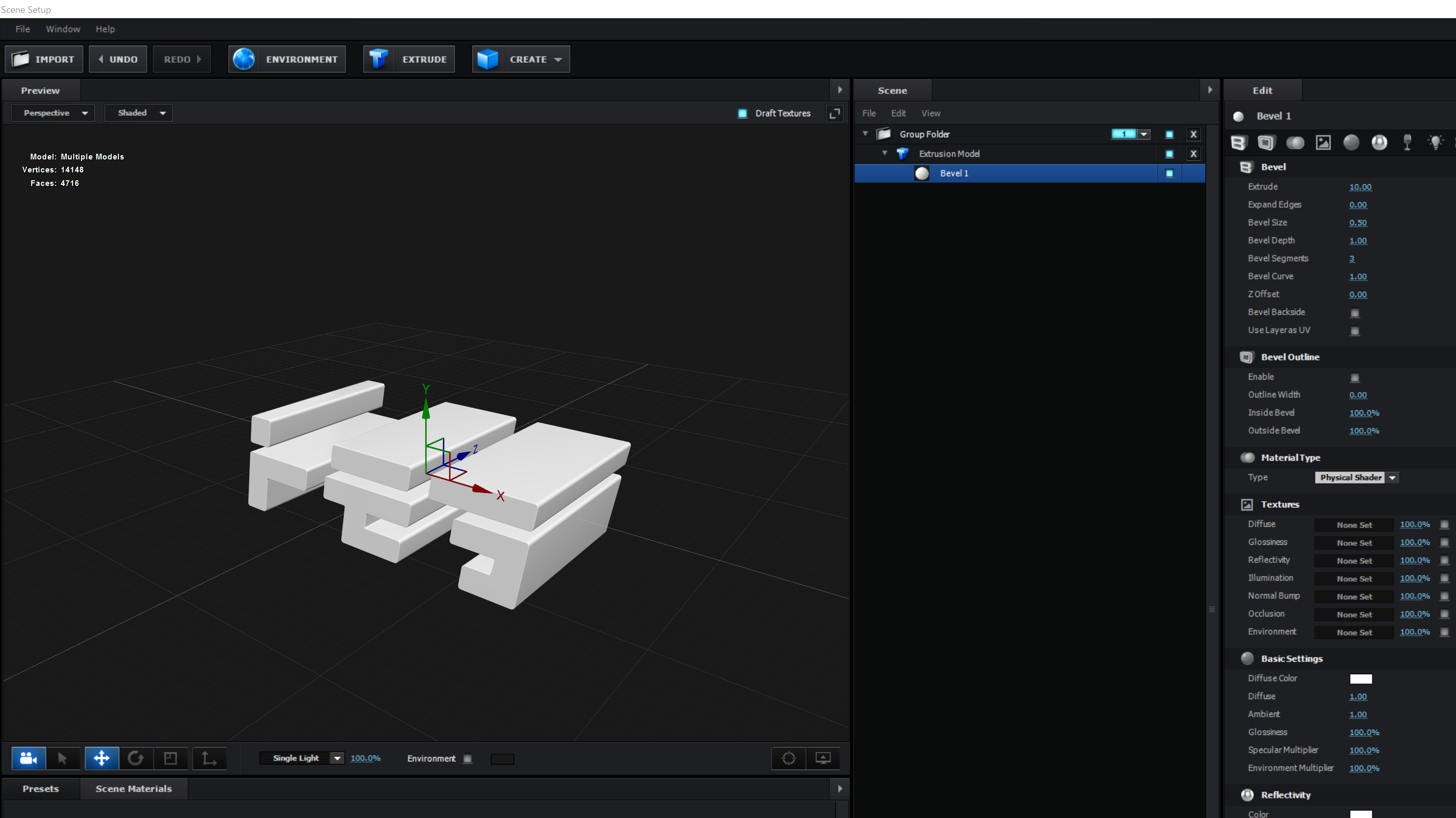
なんとこれだけで、テキストレイヤーの文字が立体化されました。

あとは通常の3DCGソフトと同じようにディフューズ、反射率、透明度など質感設定が細かく行なえる他、押し出しの長さ、エッジのベベルなどの形状も自由に制御できます。

Element3D画面の右上の「OK」を押すと、ここでの設定内容が保存され、After Effectsに戻ります。

カメラやライトの影響も受けます
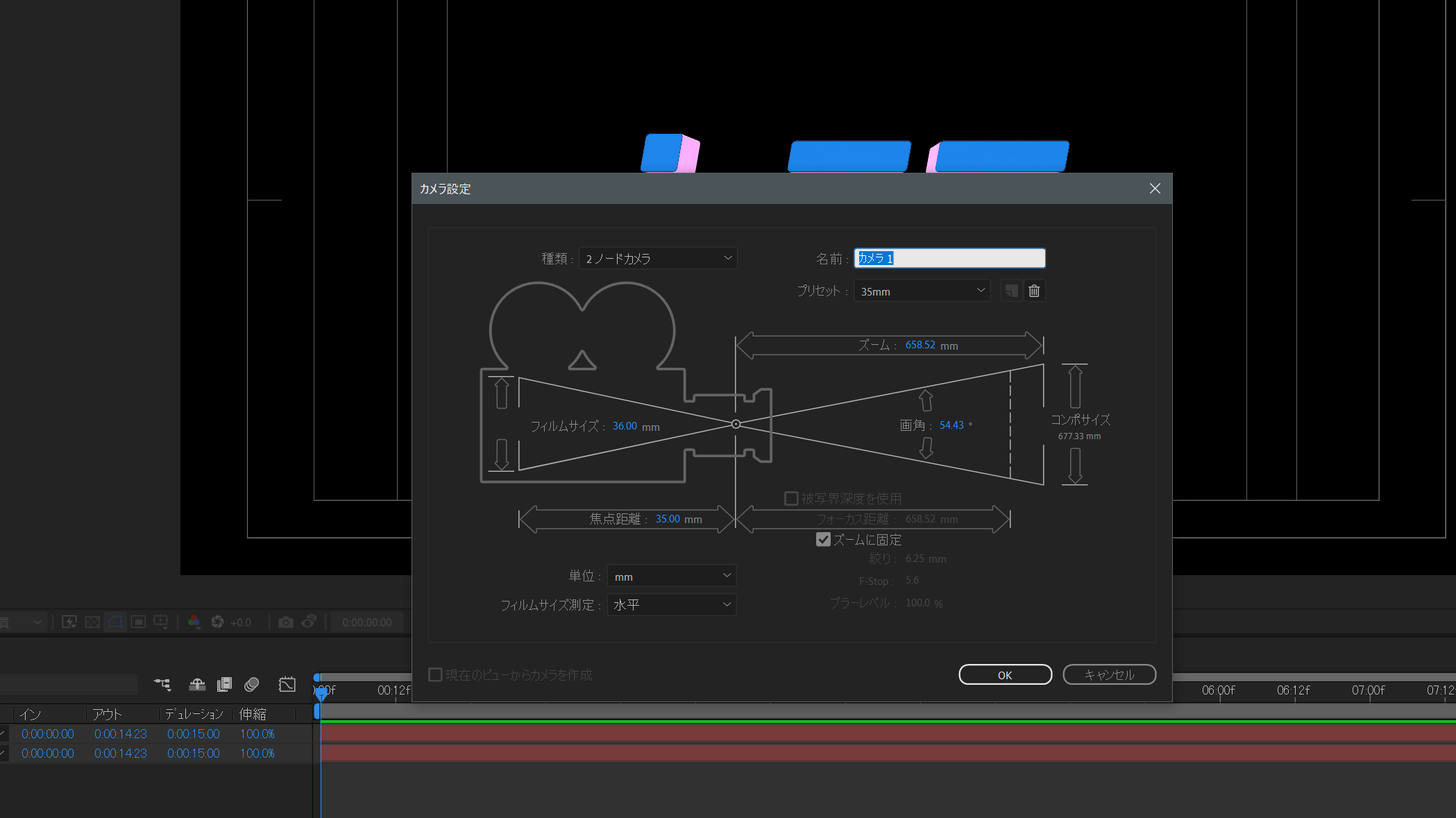
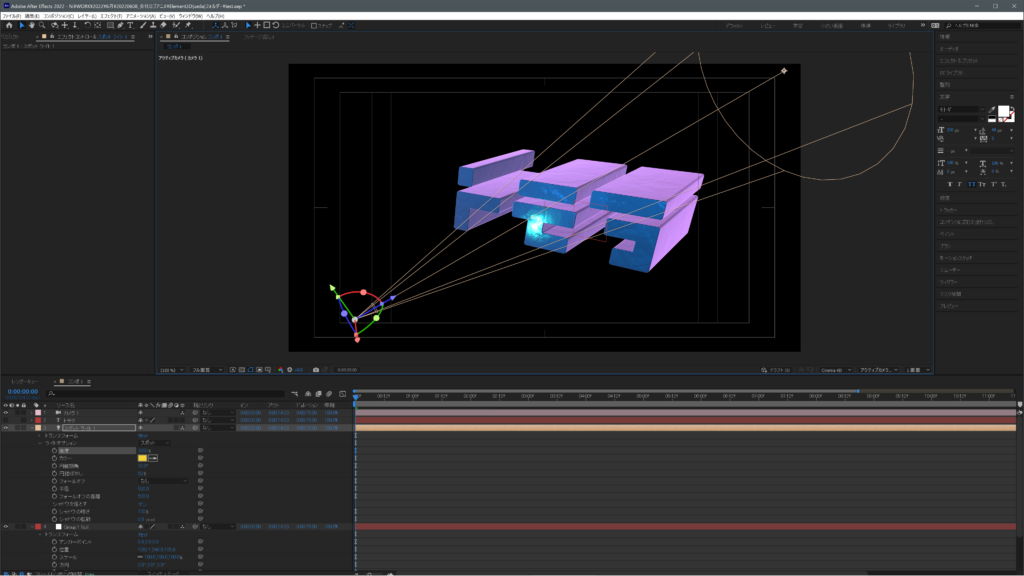
Element3DのオブジェクトはAfter Effects上で3Dのオブジェクトとして認識されるので、カメラの影響もちゃんと受けます。カメラレイヤーを追加してみましょう。

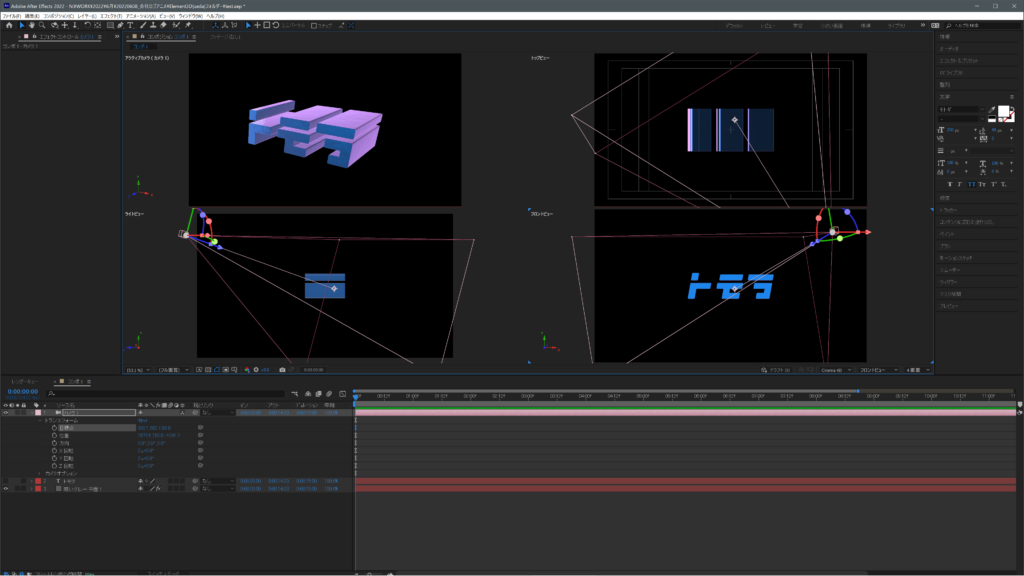
するとこのように、ちゃんと3Dオブジェクトとして認識されているのがわかります。

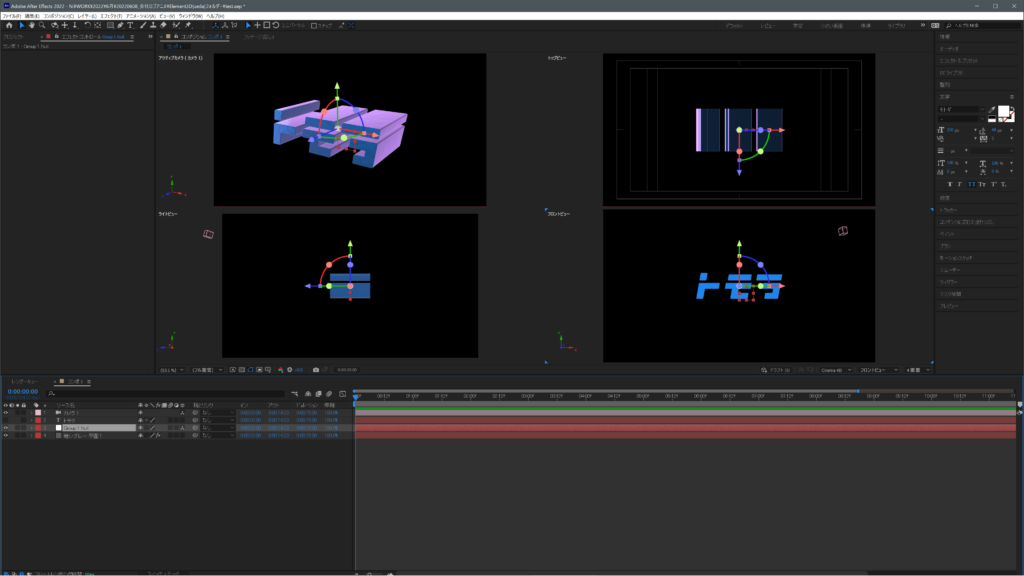
カメラビューと3面図表示にすれば、まるで3DCGソフトを扱っているように操作できます。
また、Element3Dオブジェクトは、下図のようにライトの影響も受けます。

オブジェクト操作には専用の「ヌルレイヤー」を使う
ここで、Element3Dオブジェクトを移動したり回転したい場合はどうするのか?ということですが、Element3D側に便利な機能がありまして、オブジェクト制御専用のヌルレイヤー作成機能があります。

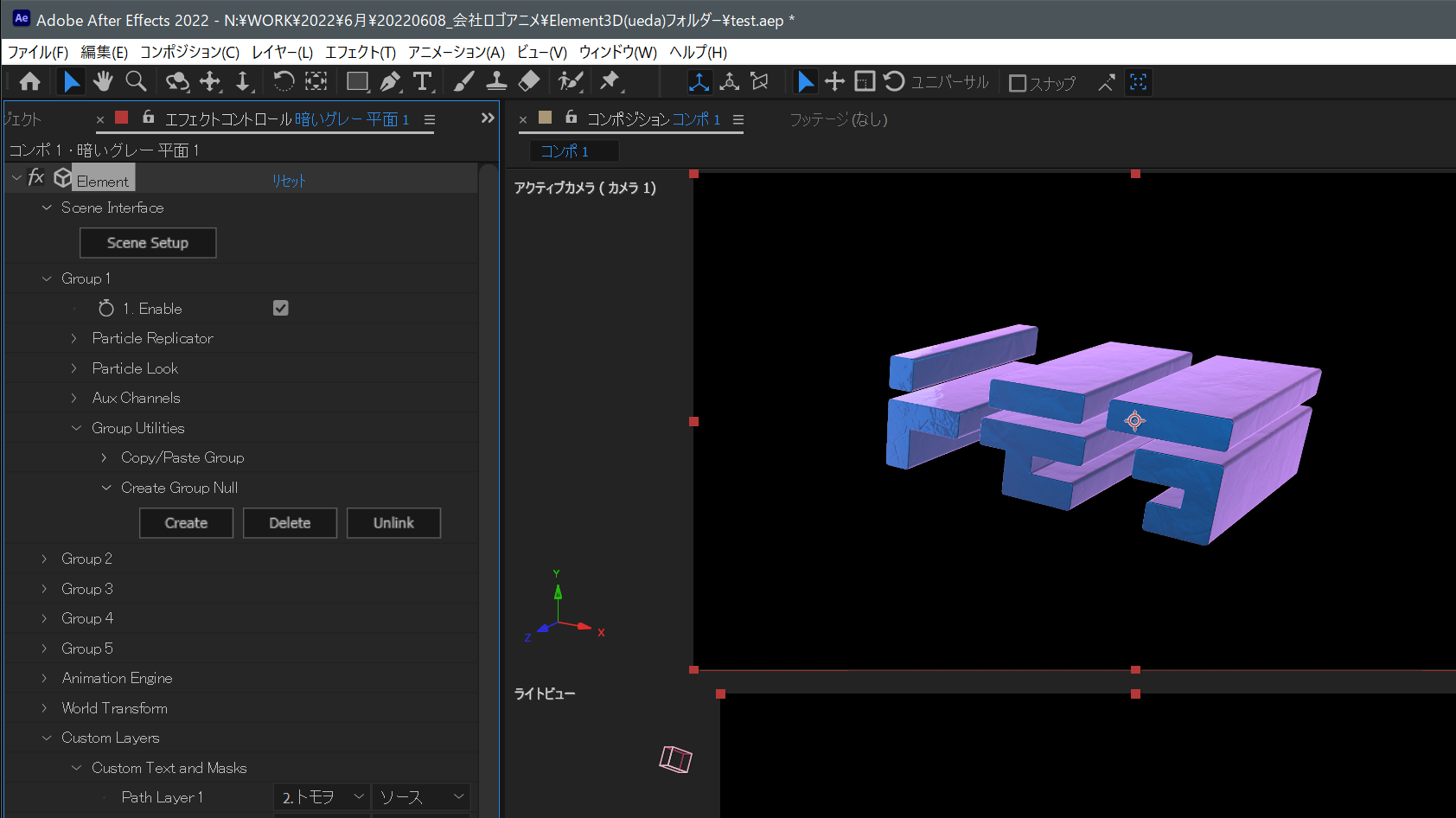
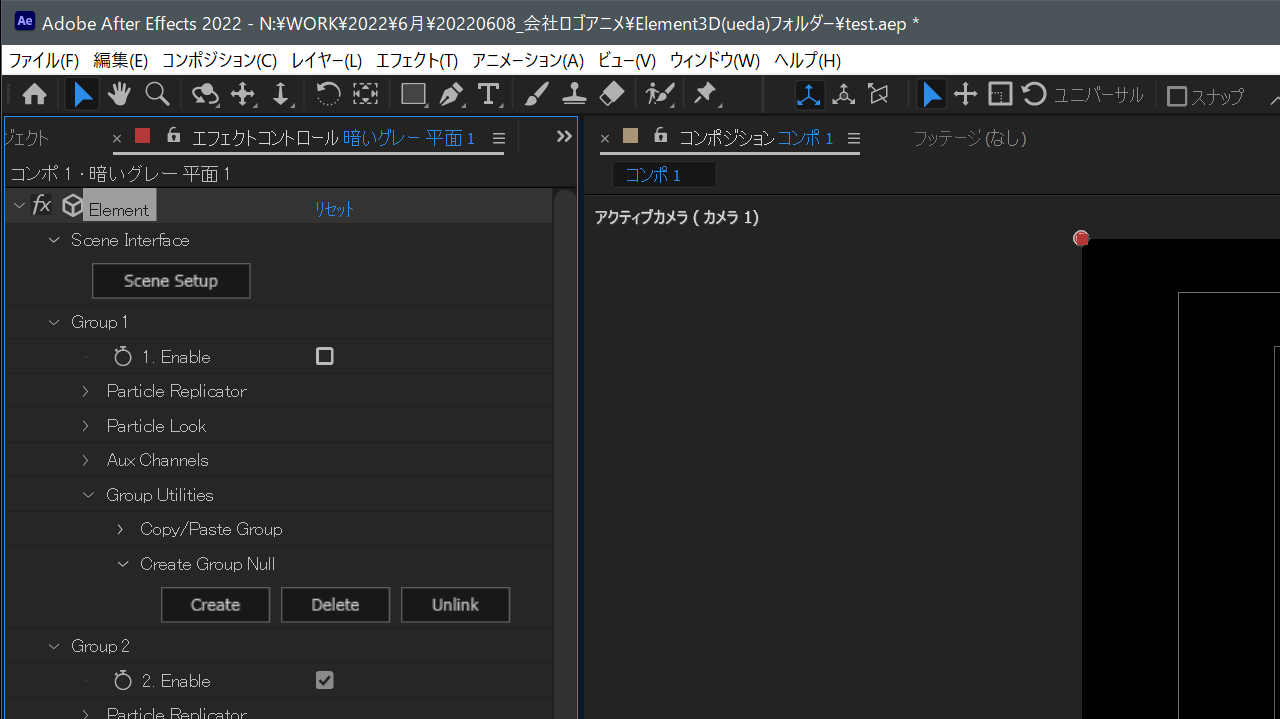
Element3DエフェクトウィンドウでGroup1 > Group Utilities > Create Group Nullを開き、「Create」を選択します。すると、オブジェクト制御専用のヌルレイヤーが自動で作られます。

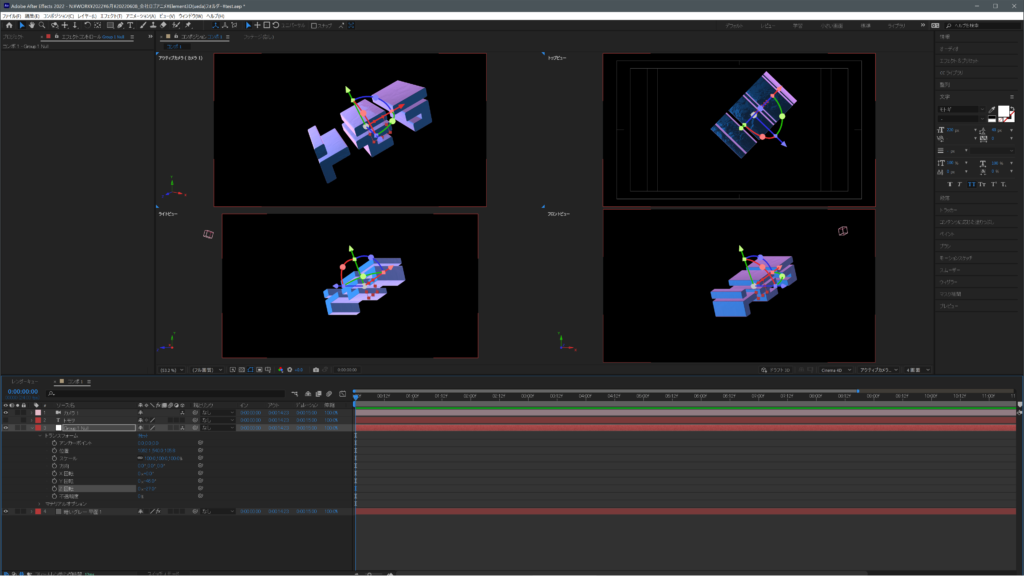
あとはヌルレイヤーの位置、回転を行うことで、オブジェクトを好きに操作できます。

Groupの概念
と、ここまではElement3Dの基本的な使い方なのですが、スゴイのはこれだけではありません。
Element3Dでは普通の3DCGソフトでも困難なパーティクルアニメーションが簡単に作れます。Element3Dでパーティクル用のオブジェクトとして「球」を作ります。作り方は簡単です。Element3Dウィンドウを起動して、真ん中の「Scene」タブに新しくグループ(Group2)を作り、画面上の「Create」ボタンから「球」を選びます。

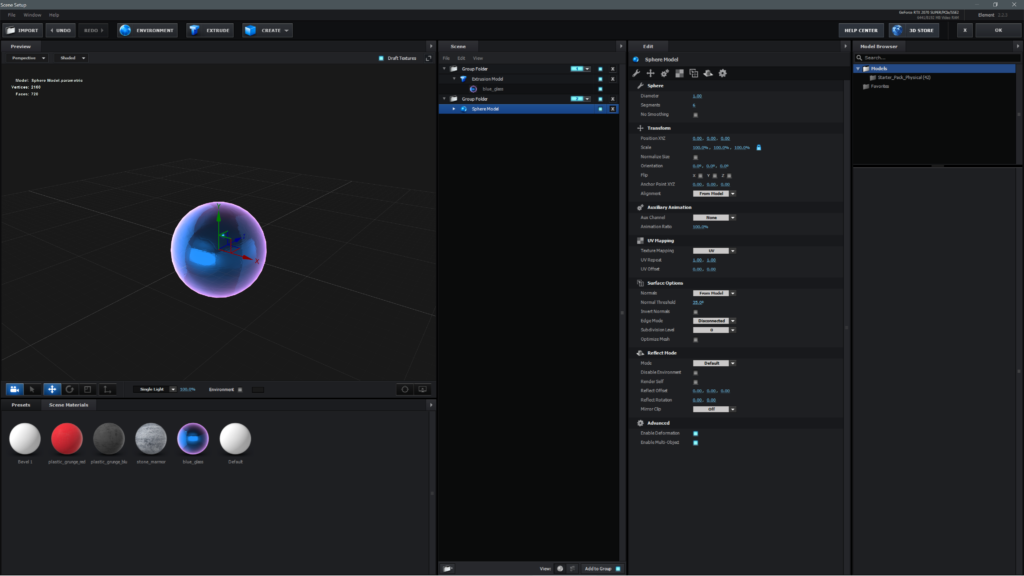
すると1個の「球」オブジェクトが生成されます。

AfterEffectに戻るとこんな感じです。

ここで、最初に作ったテキストオブジェクトは邪魔なので消します。オブジェクトを消すには、オブジェクトの属するグループの「Enable」をオフにするだけです。


テキストオブジェクトを非表示にするために「Group1」の「Enable」を操作しましたが、このようにElement3Dでは「Group」がオブジェクトの操作対象を決める役割を果たします。球は「Group2」に存在するため、Group1で行ったヌルの操作やその他の影響を受けません。
パーティクルアニメーションが簡単に作れる
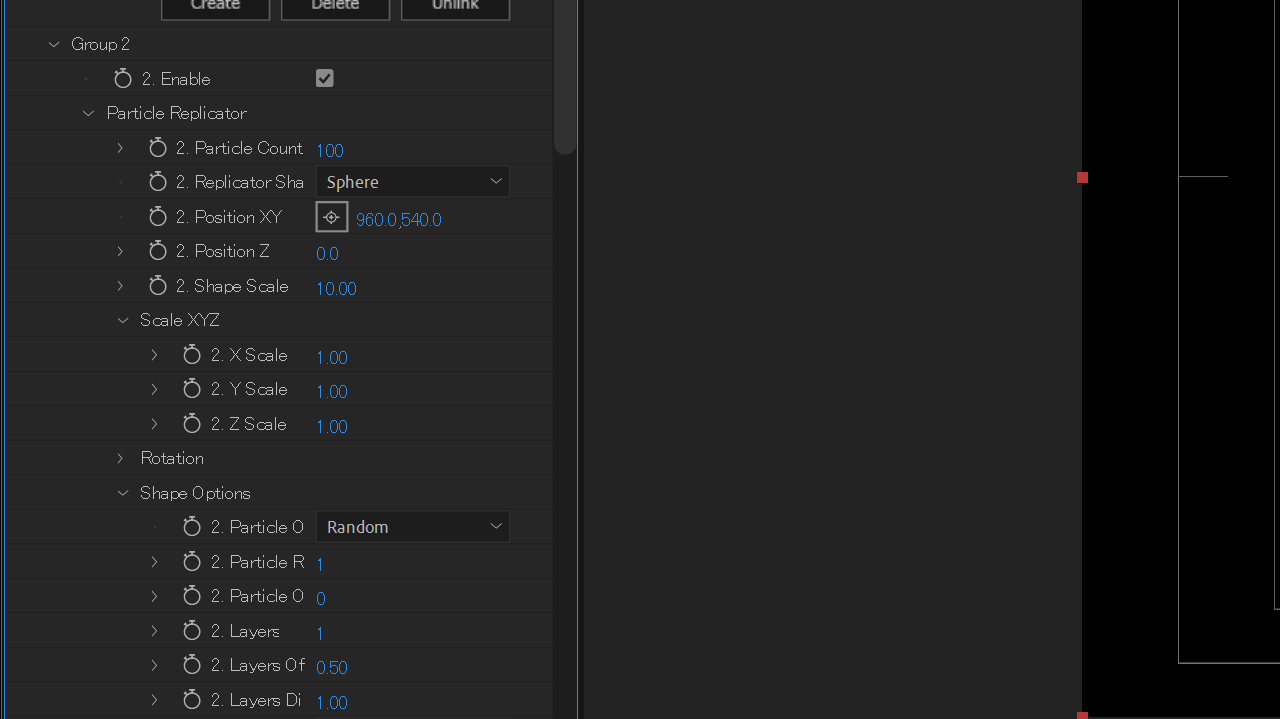
ここで「Group2」の球をパーティクルにしてみましょう。やり方は簡単です。「Group2」の「Particle Replicator」の中の値を次のように設定します。
| Particle Count | 100 |
| Particle Shape | Sphere |

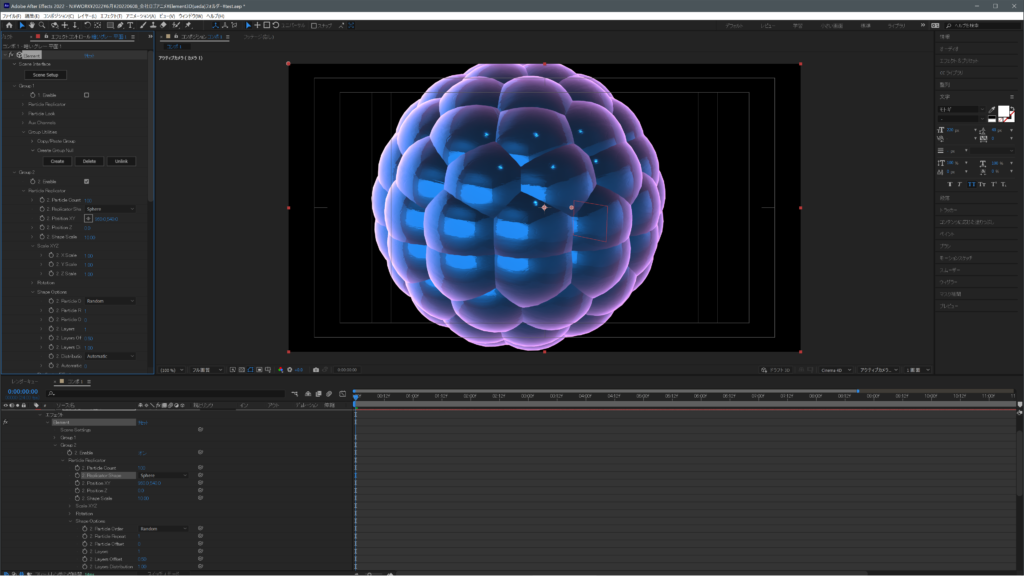
すると、下図のように球が100個、大きな球状に分布します。

ちなみに Particle Shape を変えると、パーテティクルの分布する形も変わります。



ここで、Particle Shape を Sphere に戻し、「Particle Look」の中の「Particle Size」を 10 から 1にします。すると、下図のように分布する球の1つ1つの大きさが1/10に小さくなります。

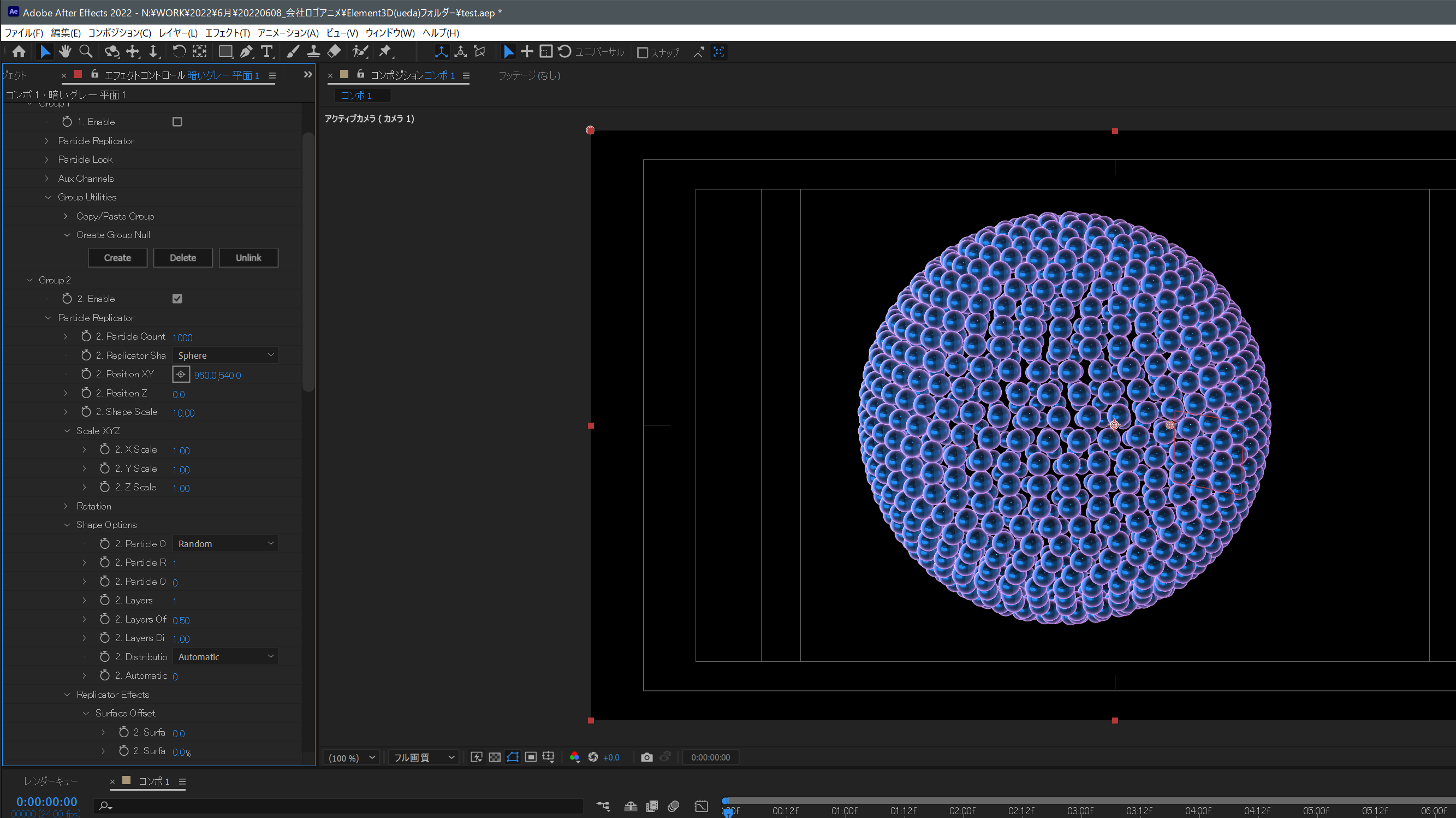
さらに Particle Count を100 から1000にすると、下図のように球の下図が1000個になり、密集した状態になります。

ここで、パーティクルを分散させてみましょう。分散方法も簡単です。
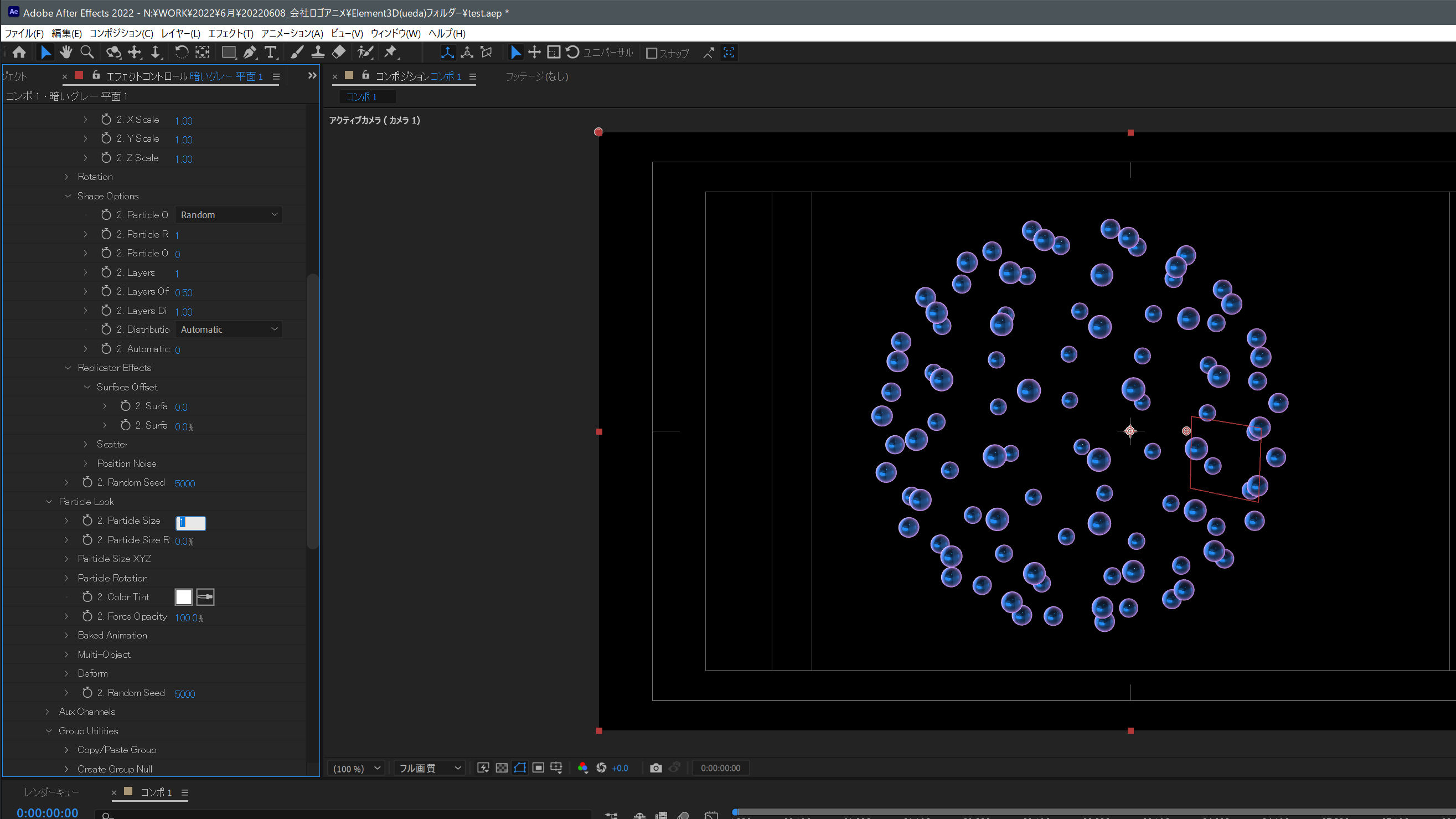
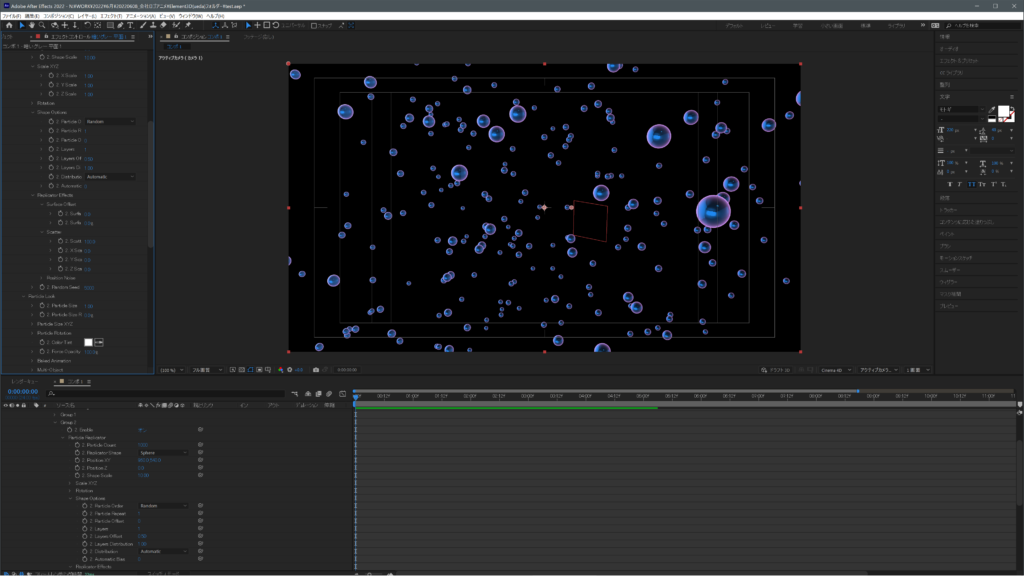
Particle Replicator > Replicator Effect の Scatter の値を 0 から 100 にします。すると下図のように1000個の球がバラバラに分散した状態になります。

Element3Dのすべてのプロパティはキーフレームを打つことが可能です。したがって、 Scatter のキーフレームを 100 → 0 と変化させるだけで、パーティクルアニメーションが可能です。
たったこれだけの設定ですので、数分もあれば完成しますが、同じことを3DCGソフトで行おうとすると結構大変だと思います。また、Element3Dの動作はかなり軽いので1000個のパーティクルであれば、ほぼリアルタイムプレビューが可能です(Core i9 9900K + RTX2070 Super)。
任意の形状に分布も可能
また、パーティクルは任意の形に分布させることも可能です。
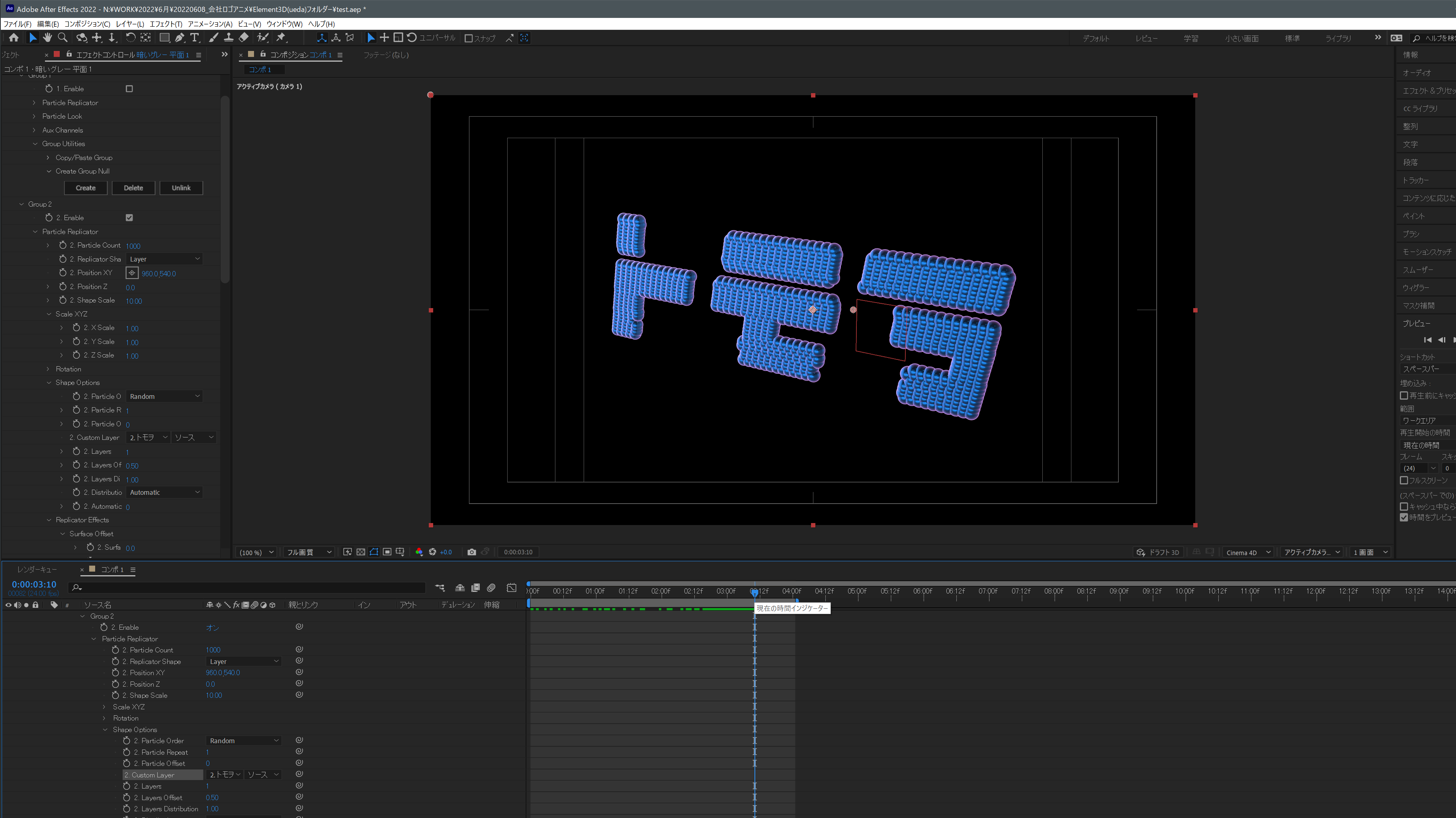
Particle Replicatror > Replicator Shape > Layer
Particle Replicatror > Shape Options > Custom Layer > (テキストレイヤー)
に設定すれば、任意のテキストの形に球を分布させることができます。

サンプル動画
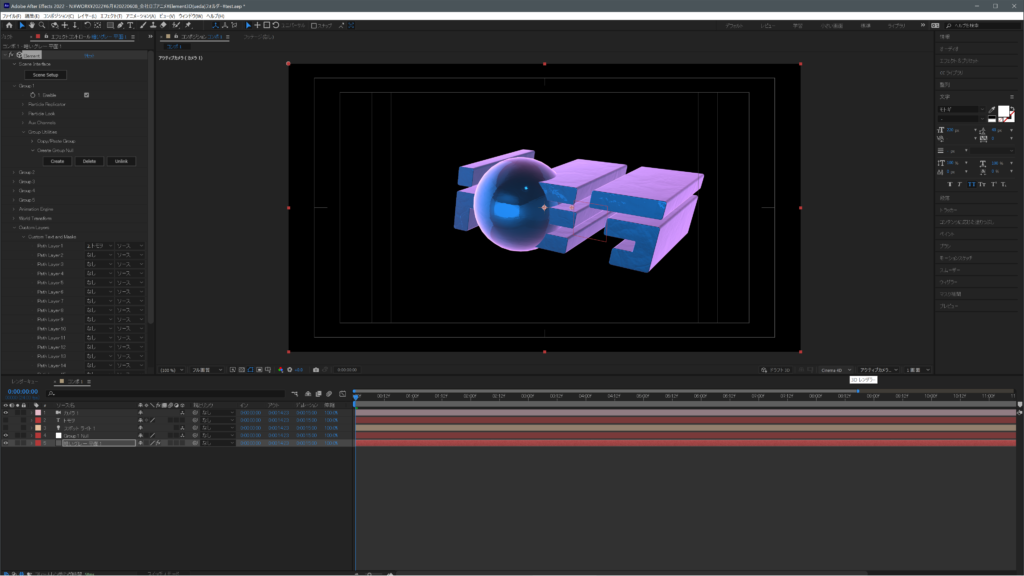
ここまで紹介したElement3Dの機能で制作したサンプルのアニメーションがこちらです。
まとめ
以上紹介したElement3Dをまとめます。
- After Effectsで簡単に3DCGアニメーションが作れる
- 動作がとても軽い
- 複雑なパーティクルアニメーションが簡単に作れる
なので、素早く、手軽に、ちょっと手間をかけたように見せるCGを作りたいときにすごく重宝します。
以上、トモヲがお伝えしました。



コメント